Colorvariator
Farbtool für Vektorgrafiken
System Design
Prof. Hartmut Bohnacker
Semester 4
Team
Alicia Hardegen, Bianca Tillmann
Tools
Javascript, HTML, Adobe Illustrator, After Effects
In diesem Kurs haben wir ein Tool programmiert, das automatisch Vektorillustrationen anhand eines anderen Bildes umfärbt.
Ziel
Die Wirkung einer Illustration steht und fällt mit ihren Farben. Wie wir in vergangenen Semester gelernt haben, verbringt man als Gestalter daher oft viele Stunden damit, Farbvarianten zu erstellen, bis endlich alles stimmt. Daher stellten wir uns die Frage: Geht das auch einfacher? Am besten ganz automatisch? Um dies zu erreichen, wollten wir ein Tool programmieren, das eine Vektorillustration neu einfärben kann. Dabei wollten wir nicht zufällig vorgehen, sondern die neuen Farben basierend auf den Farben eines Referenzbildes auswählen, um ein stimmiges Ergebnis zu erhalten.

Analyse
Um herauszufinden, wie wir beim Umfärben einer Illustration vorgehen sollten, analysierten wir viele unterschiedliche Illustrationen. Dabei fiel besonders auf, dass der Farbton wenig Einfluss darauf hat, wie gut eine Illustration funktioniert. Wichtiger waren Helligkeit und Sättigung, da diese meist den Fokus des Bildes vorgeben.
Prozess
Basierend auf unserer Analyse entstand dann eine Logik, mit der Illustrationen umgefärbt werden können. Dabei verwenden wir das HSL-Farbmodell, da hier die wichtigen Faktoren für das Umfärben individuell geändert werden können. Programmiert haben wir das Tool in Javascript und HTML.
Beim Umfärben werden zuerst die RGB-Farbwerte aus dem Referenzbild ausgelesen. Danach werden diese in den HSL-Farbraum umgewandelt und nach ihrem Farbton sortiert. Gleichzeitig werden die Farben der Vektorillustration ebenfalls sortiert und dann durch die Farbwerte des Referenzbildes ersetzt. So entsteht eine neue Variante der Vektorgrafik.
Dabei gibt es verschiedene Anpassungsmöglichkeiten, beispielsweise kann verändert werden, welcher Bereich der Farbtöne verwendet werden soll.

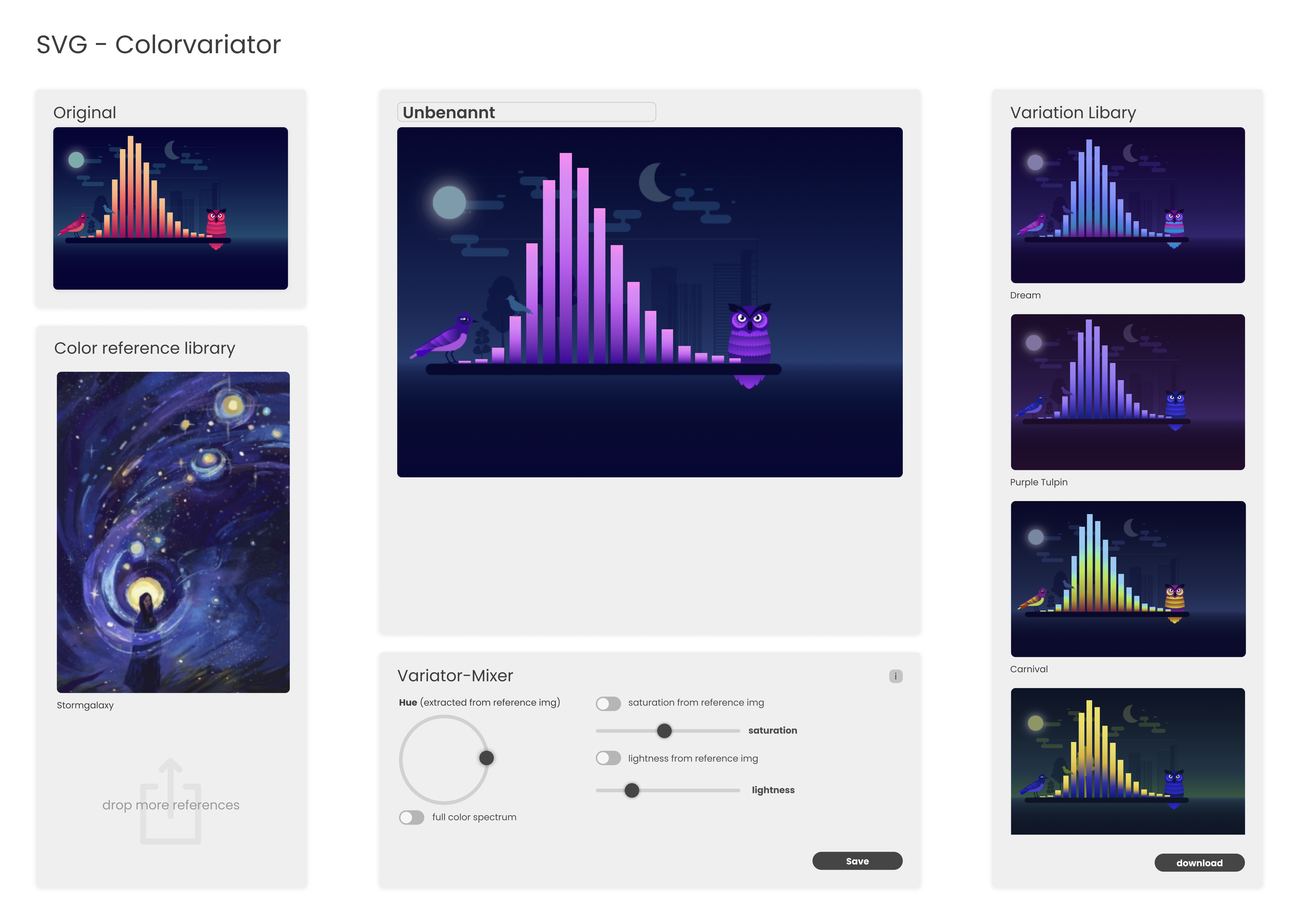
Interface
Um das Tool zu verwenden, ist natürlich ein Interface notwendig. Dabei steht das aktuelle Ergebnis im Mittelpunkt, welches mit verschiedenen Einstellungen noch weiter angepasst werden kann.

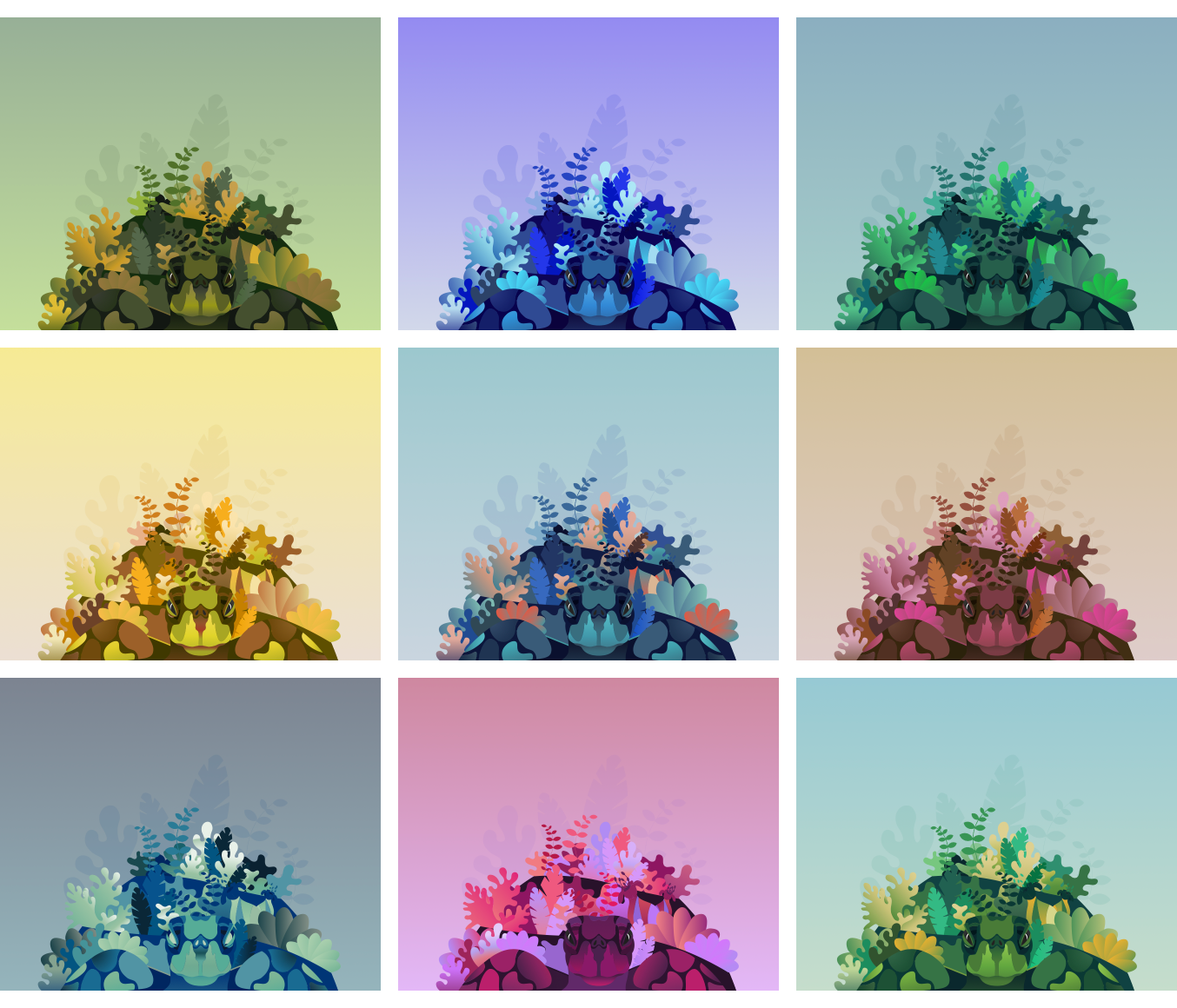
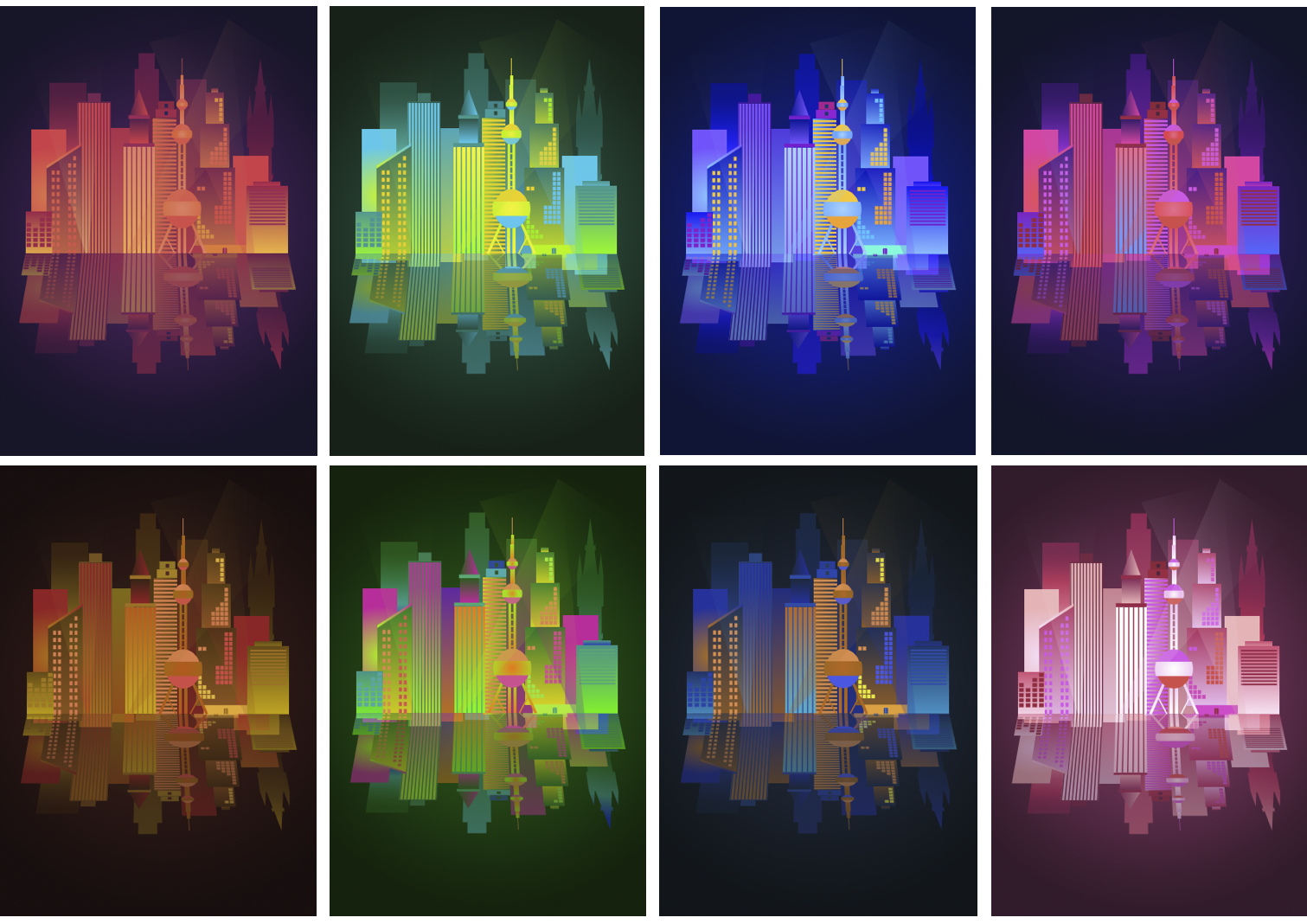
Anwendungsbeispiele
Alle unten gezeigten Beispiele wurden mit dem Colorvariator und verschiedenen Referenzbildern und Einstellungen kreiert.



Learnings
Durch dieses Projekt konnte ich meine Programmierfähigkeiten in Javascript vertiefen sowie HTML und CSS besser verstehen. Außerdem lernte ich Regular Expressions kennen und konnte viel Neues über Farbmodelle herausfinden.


